pha全称是什么, 为何国内大厂都用PHA?8个热门 PHA 应用级框架介绍
最近老板又在提 PHA的概念,以前有做过小程序、H5、Weex等相关C端页面的研发,但是一直对于PHA的技术本身没有做过多深入了解。为
前言
使用移动混合应用程序(PHA)框架使得开发人员能够只编写一次代码,从而能在所有主流平台上( 如:Android 和 iOS)运行。同时,代码还可用于渐进式 Web 应用程序甚至桌面应用程序(Electron)从而提高应用迭代效率、节省开发成本。
这篇文章将重点介绍什么是 PHA,为什么会有 PHA, 以及 PHA 下 12 个非常有用的框架列表,以帮助开发者构建出色的混合移动应用程序(Hybrid Mobile Apps)。
1.PHA 介绍
1.1 不同的跨端方案
PHA、PWA 等技术的出现是为了解决安卓和 iOS 两大阵营需要将同一个应用开发两遍的问题,从而降低开发成本的同时保持双端能力一致性。而在 PC 端,浏览器无疑是最好的跨端应用解决方案,开发者只需一个 web 应用就可以在 windows、mac、linux 等几乎所有浏览器中运行。
为了解决跨端问题,前端、客户端双端衍生出了不同的技术解决方案:
- 纯 WebView 方案:比如最早的 phonegap(以 web 开发为主并通过原生插件提供原生功能,例如:摄像头、通讯录、地理定位、存储等功能),或者下面的要介绍的 ionic 框架。
- 原生 + WebView 方案:在安卓和 ios 中通过 WebView 加载 web 应用达到开发一次运行两端的目的。但是和原生应用性能还有一定的差距,一般用于非核心业务页面。
- Web 技术转换原生组件:比如:React Native 通过使用 react 框架来开发移动应用,其采用固定的组件和 CSS,然后将其转换为原生组件进行渲染,体验方面更加接近于原生应用。值得一提的是,Weex 也属于这种范畴。只是 weex 使用 V8 引擎, React Native 使用 JSCore 引擎,同时 weex 基于 vue 而 React Native 基于 React。
- Flutter 自绘引擎:Flutter 没有采用 React Native 通过 js 转原生组件的方式(js 编写 ui 的方式需要复杂计算量、存在大数据量、动画场景的性能问题从而增加耗电量、页面卡顿),而是使用 google 的 dart 语言和自带的 skia 渲染引擎来开发 ui 界面(也不依赖原生控件)。从而相当于开发了一个浏览器,同时还规定了开发 ui 组件的语言(dart)和 api,因此高性能成了 Flutter 最大的优势,从而完全可以和原生开发体验相差无几,而且目前支持几乎所有平台。
- 小程序方案:小程序本质上是基于 WebView 进行渲染,通过将 Web 资源进行离线存储从而加快加载。但离线存储会导致页面加载大量的 CSS 或者 JS 从而出现白屏。所以小程序的逻辑层、渲染层相对独立,而非浏览器采用的渲染、脚本线程互斥的策略。但是小程序方案只在国内一些超级App中才大规模使用起来,比如:支付宝、微信、淘宝、头条等等
1.2 PHA 是什么
PHA 全称 Progressive Hybrid App,是提升 Hybrid 体验的一种新框架,通过提供一些 Native 同层组件以及渐进式增强策略来创建 Hybrid APP 应用,从而使得应用具有与 Native 相同的用户体验。
PHA 的目标包括:
- 性能/体验:终端设备性能随着时间会逐渐提升(摩尔定律)。比如: 2019.8.1 手淘 Android 机器内存 >=6G 手机占比 41.52%, 虽然 Web 性能差距和 Native 逐渐缩小,但是现实是整体的业务复杂度也在不断的增加,导致整体的 Web 性能/体验与原生 Native 之间还是存在差距。
- 开发效率:面向标准的 Web 开发是前端开发者的首选。
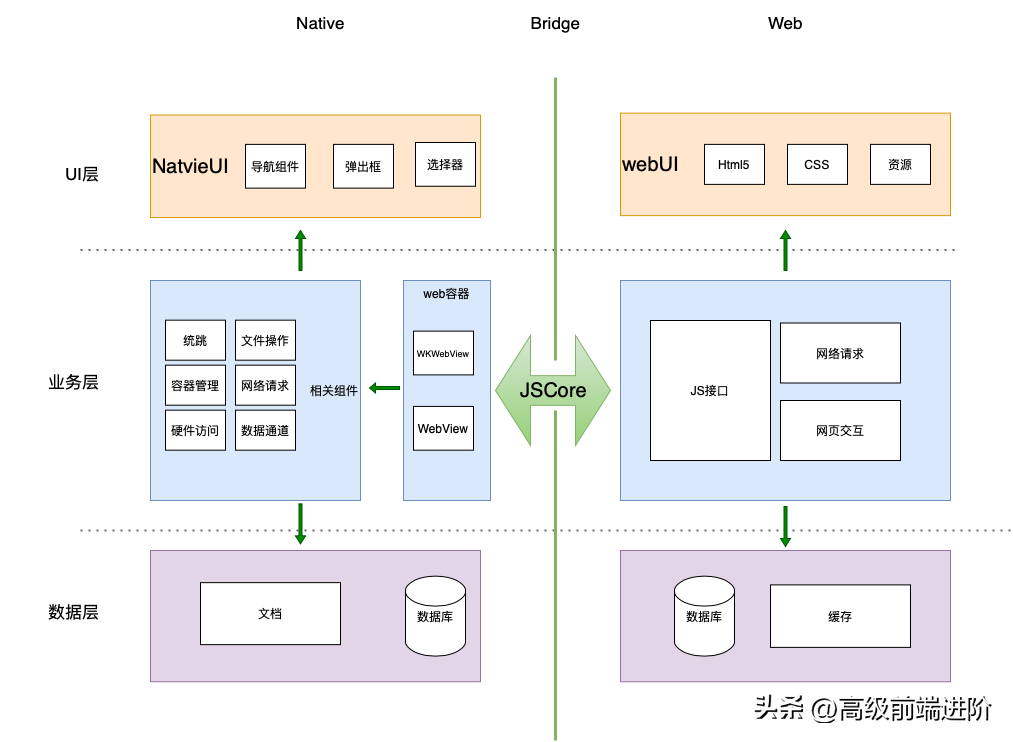
基于以上这两点,Hybrid App 通过借助端能力不断改善端上 Web 页面的性能与体验,以无限接近 Native 为目标。PHA 的典型架构如下(来自阿里的 Rax):

借助容器/内核能力,最终打造端上极致 Web 体验,支持的能力包括但不限于:
- 直出/秒开方案:NSR 方案提供极致的性能
- Tab 框架方案:通用 Web 业务场景的容器级 Tab 框架方案
- 无限列表滚动:支持 Dom 节点回收的 Virtual scroller
- 下拉刷新体验:保持与 Native 一致的下拉刷新体验
- 交互/富媒体组件:利用混合渲染能力支持 Native 组件增强
2.PHA 热门框架
React Native
借助 React Native ,开发者可以仅使用 JavaScript 构建移动应用程序。 它使用与 React 相同的设计,让开发者可以从声明式组件组成丰富的移动 UI。

使用 React Native 框架,开发者最终构建成为一个真正的移动应用程序,与使用 Objective-C(Swift) 或 Java(Koltin) 构建的应用程序没有任何区别。
React Native 使用与常规 iOS 和 Android 应用程序相同的基本 UI 构建块。 开发者只需使用 JavaScript 和 React 将这些构建块组装在一起。
Ionic Framework
Ionic Framework 是用于混合移动应用程序(hybrid mobile app)开发的完整开源 SDK。 它使用 CSS、HTML5 和 Sass 等 Web 技术为混合移动应用程序开发提供工具和服务。 可以使用这些 Web 技术构建应用程序,然后通过原生应用程序商店分发,同时使用 Cordova 在设备上安装。
Ionic Framework 是完全免费和开源的,由 MIT 协议授权并由庞大的全球社区提供支持。 Ionic Framework 拥有 120 多种本机设备功能,例如:蓝牙、HealthKit、指纹验证,以及更多带有 Cordova/PhoneGap 插件和 TypeScript 扩展的功能。

开发者可以使用 CLI 创建、构建、测试 Ionic 应用程序并将其部署到任何平台上。 该框架具有 Ionicons 图标包,其中包含数百个最常见的应用程序图标。 开发者可以通过 Live Reload 来开发应用程序,同时还提供了很多其他有用的功能,如:深度链接(deep linking)、AoT 编译和自定义动画 API。
Ionic 与框架无关,并且官方支持 React、Preact、Angular 和 Vue,以及 Web Components。
NativeScript
NativeScript 应用程序最初由 Progress 创建,是使用 JavaScript 或使用任何可转换为 JavaScript 的语言(例如 TypeScript)构建的。
这个混合移动应用程序框架与现代 Angular 版本深度集成,包括全栈功能,例如与 Angular CLI 的集成、路由器支持和代码生成。 它还可以通过社区开发的插件与 Vue 集成,该插件支持使用 Vue CLI、Vuex 以及其他众多功能。

使用 NativeScript 构建的移动应用程序实际上是完全原生的应用程序,并且使用与在 Xcode 或 Android Studio 中开发的相同的 API。 这意味着开发者可以获得没有 WebView 的平台原生 UI,并以原生性能运行。
此外,软件开发人员可以在移动应用程序中重新利用来自 Cocoapods、Android Arsenal、Maven 和 npm.js 的第三方库,而无需包装器。
Svelte Native
Svelte Native 是此列表中最年轻的混合应用程序开发框架。 随着 Svelte 框架因其简单性而在 Web 开发人员中迅速流行起来,移动框架也迅速紧随其后。

Svelte Native 由 Svelte 和 NativeScript 提供支持。 因此,虽然像 React Native 这样的移动应用程序框架在实际移动设备上执行大部分工作,但 Svelte Native 采用了一种新方法,将工作转移到构建时的编译步骤。
此外,Svelte 不依赖虚拟 DOM 等技术,而是创建代码,在应用程序的阶段发生变化时更新本机视图小部件(native view widgets)。
Framework7
Framework7 是一个免费的开源移动 HTML 框架,用于开发具有原生外观的混合移动应用程序、Web 应用程序和渐进式 Web 应用程序 (PWA)。 此外,它还可以与 Electron 和 NW.js 等额外工具搭配使用,让开发者可以构建本机桌面应用程序。
这个混合应用程序框架可以成为不可或缺的原型设计工具,可以在您需要时尽快展示可用的应用程序原型。 它专注于 iOS 和 Google Material 设计,以带来最佳体验和简洁性。
与类似的混合应用程序框架非常相似,Framework7 为 Vue、React 和 Svelte 等流行的 JS 框架提供了丰富的组件生态系统。
Framework7 提供的一些有用功能包括本机滚动、库不可知、页面转换动画、多视图支持、通过 CSS3 的硬件加速动画、使用 XHR、缓存、浏览器历史记录和预加载的组合路由页面。
Onsen UI
自 2013 年发布以来,Onsen UI 的采用率迅速增长,是 Apache v2 许可下的开源框架。 Onsen UI 是与框架无关的 UI 组件,开发者可以在以下框架之间进行选择和切换:AngularJS、Angular、React 和 Vue.js,或者使用纯 JavaScript 来构建混合应用程序。

框架架构由三层组成:CSS 组件、Web 组件和框架绑定。 它还具有大量随时可用、响应迅速的开箱即用组件。
这个框架非常容易使用,灵活,有语义标记组件,并且可以免费用于商业项目。
ExtJS
ExtJS 是一种企业级产品,用于使用 HTML5 和 JavaScript 构建跨平台的端到端移动 Web 应用程序。 它特别适合构建数据密集型、跨平台的 Web 和移动应用程序。
这个混合移动应用程序框架宣称是“世界上最好的 JavaScript 框架”。 事实上,在使用该框架的 10,000 家公司中就有 Apple、Adobe、Cisco、Nvidia 和许多其他全球企业。

对于个人开发人员和自由职业者,Ionic、Onsen UI 或 Framework7 可能是更好的选择。但是,对于企业应用程序,ExtJS 依然引领潮流。
ExtJS 通过在其支持的所有平台上提供原生外观和体验从而在众多竞争者中脱颖而出。 ExtJS 有助于创建具有近乎原生体验的高性能混合移动应用程序,并为所有领先平台(包括 iOS、Android、Windows Phone 和黑莓)打包具有原生外观的即用型小部件。
ExtJS 框架还具有拖放式 HTML5 可视化应用程序构建器以及大量随时可用的模板,同时内置了对 Angular 和 React 的支持。
Quasar
Quasar Framework 由 Vue.js 提供支持,使开发人员能够使用单一代码库一次性编写代码并同时部署为网站(SPA、PWA、SSR)、移动应用程序(iOS、Android)和桌面(使用 Electron) 。

Quasar 开箱即用,遵循 Google Material 指南,带来最先进的 UI。 它还提供 HTML/CSS/JS 压缩、缓存清除、tree shaking、sourcemapping、代码拆分和延迟加载、ES6 转译、linting 代码和可访问性功能,同时保持较小的性能开销。
实际上,这款混合移动设备的创建者应用程序框架声称它是“最注重性能的框架”。借助 Quasar CLI,开发人员还可以从热加载等附加功能中受益,同时具有非常详尽的文档和活跃的社区。
值得一提的是,Quasar 是 100% 免费、开源的,并具有 MIT 获得许可。
3.PHA 在大厂概览
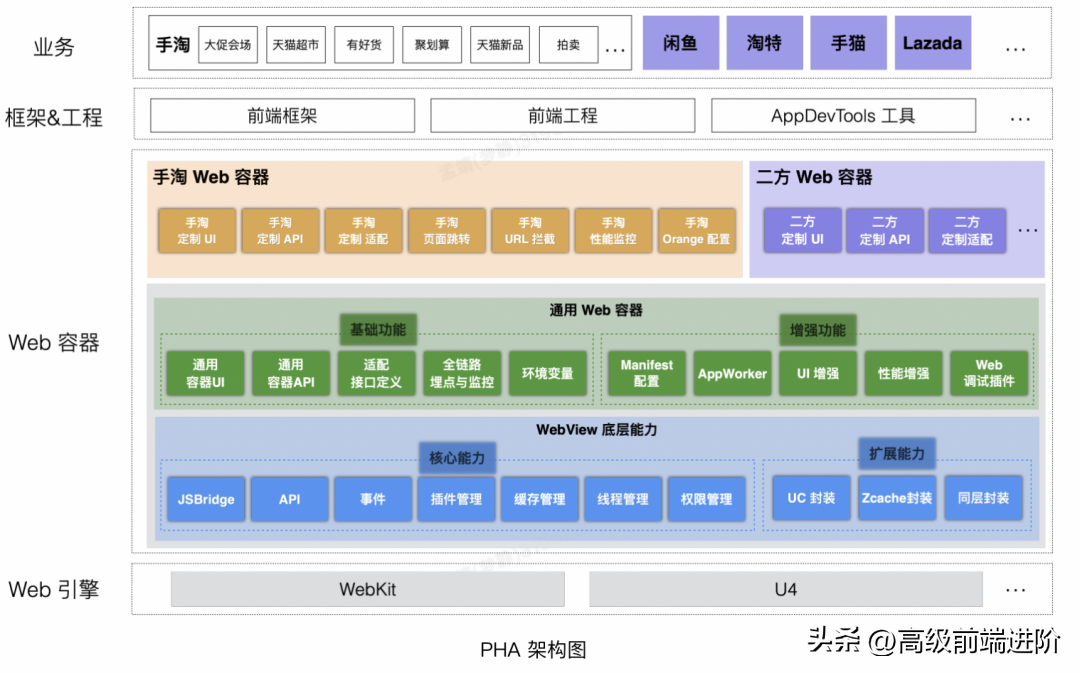
在淘宝,主要存在三种运行容器:基于 Web 的 PHA 容器、面向跨端研发的 Weex 容器&引擎(一般采用 Weex 自动降级 H5 策略)、基于云原生的 JavaScript 容器 Noslate。这里我们重点介绍下 PHA 方案:
PHA 是用于提升 Hybrid 体验的框架,在遵循 Web 标准的同时,PHA 提供了渐进式增强的策略、性能极佳的富交互组件来创建 Hybrid 应用,让这些 Web 应用具有与 Native 相同的用户体验。
借助容器/内核能力打造端上极致的 Web 体验,支持的能力包括但不限于:数据预请求、离线资源缓存功能、WebView 模板化、App Worker、Tab 框架方案、下拉刷新体验、启动屏体验、富交互组件等等。

整体PHA的实现架构如上图所示,更多关于 PHA 在淘宝的实践可以参考文末资料,本文只是做一个简单的介绍。
U4 内核是一个基于开放Web技术的高性能渲染引擎,目前服务于整个阿里集团几乎所有的APP,在集团外部也有不少重量级合作伙伴

